新片场私信功能已全面迁移至 App 中使用,
网页上可以查看之前的消息记录。

扫码下载 App
查看历史消息在线提交问题/建议
你是否要取消绑定(第三方名字)账号?
迪士尼12法则可以说是动画制作中屡试不爽的铁律,它在学院派动画教学中几乎成为必修知识点。如今,绝大部分动画教材都会讲解12法则,然而你是否能真的能完全理解,并在自己的作品中真正用好它们?
外国网友AlanBecker在youtube上发布了一段动画视频,向动画师弗兰克·托马斯和奥利·琼斯顿提出的迪士尼12黄金法则致敬。

《生命的幻象》
这12法则,曾在弗兰克·托马斯和奥利·琼斯顿的《生命的幻象》一书中有过比较完整的总结,不过还是很多细节需要进一步的解释。于是我们就找来了这段讲解详细的视频。
视频中生动、清晰地从概念,到运用,再加上错误示范和使用对比,逐一详细讲解了这12条法则,可以说相当干货和超值,不论你是否喜欢迪士尼的夸张的动画风格,值得反复观看和学习。视频见文末。
第一法则 挤压与拉伸
"Squash and Stretch"
这一法则中,动画物体会用拉长或压平来强调速度、动力、重量和质量。
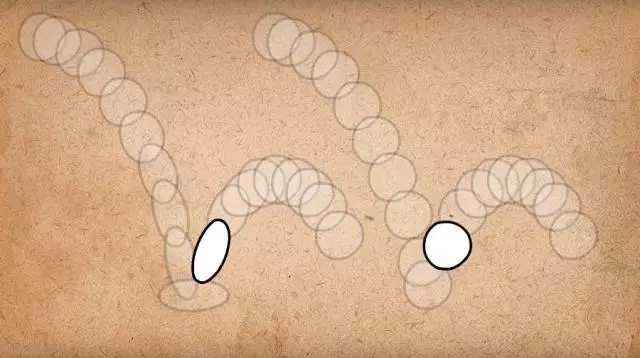
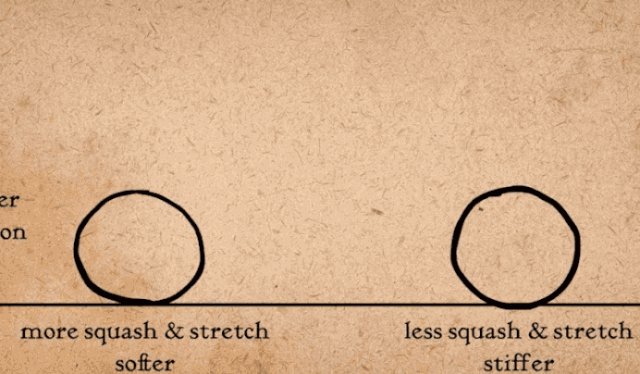
左边是带着挤压与拉伸的弹力球,右边是没有挤压拉伸的弹力球,看出区别了吗?

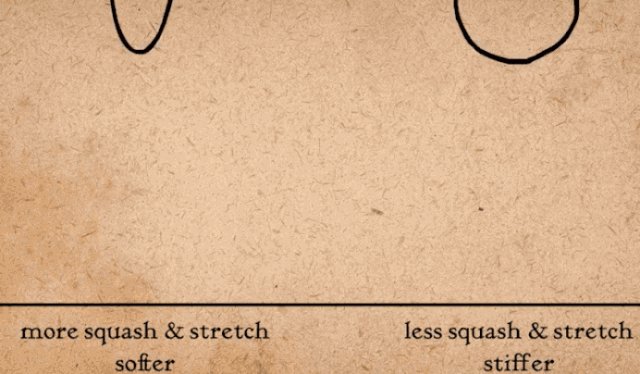
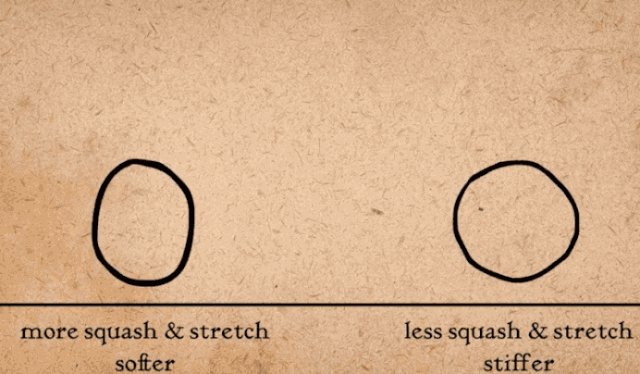
物体挤压与拉伸的量表明了它的质量,挤压与拉伸越多,物体越柔软。挤压与拉伸越少,物体越坚硬。

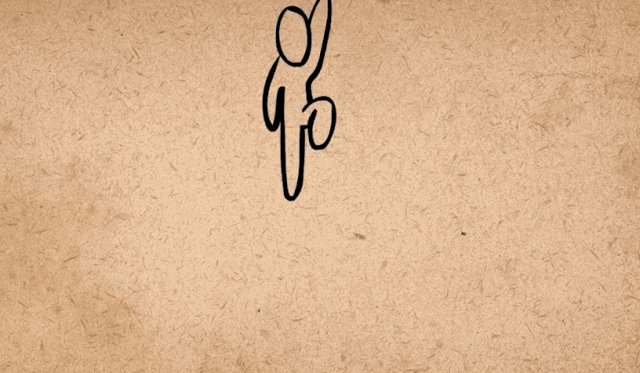
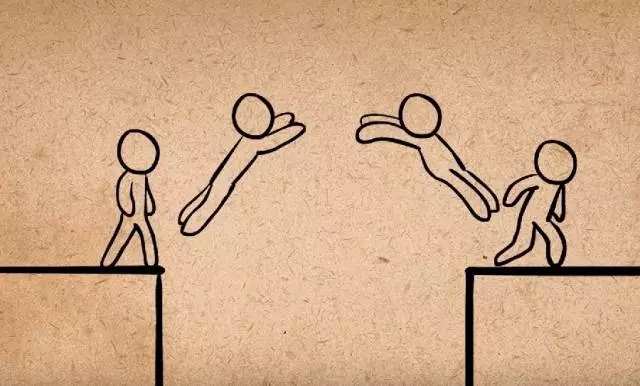
在角色里面也可以应用挤压与拉伸。我们来看这个人在下来的时候时如何拉伸的:

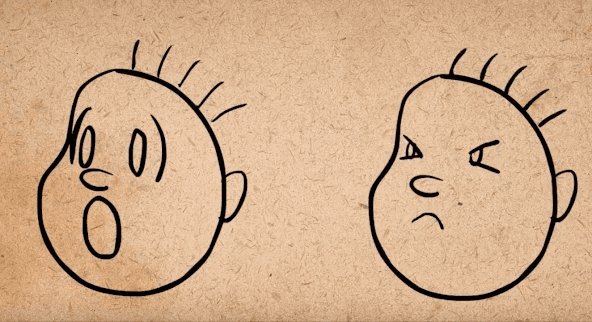
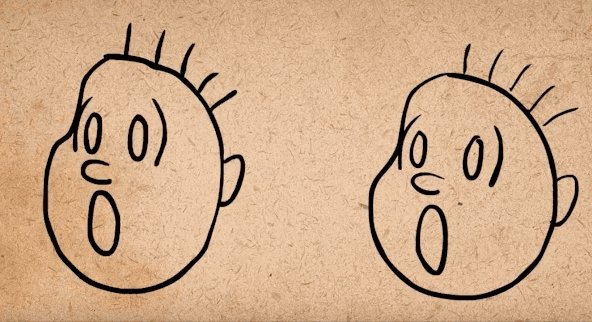
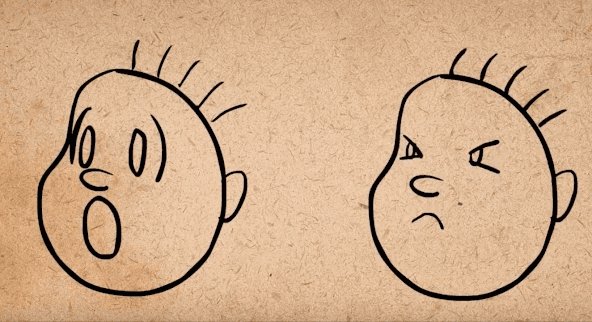
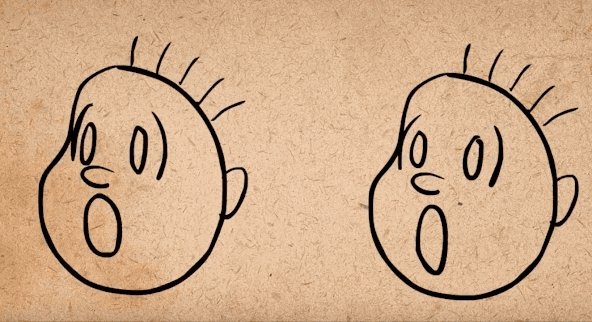
他在落地后固定姿势之前进行挤压,你也可以在面部表情的夸张化上用挤压与拉伸:

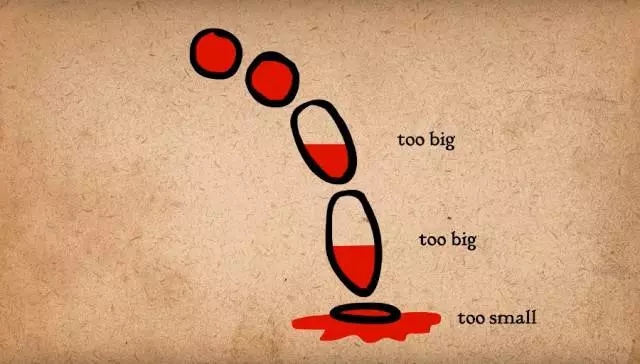
需要注意的一点是,球体的整体体积必须保持不变,所以当球越来越拉长时,它会变更窄;而当它越来越扁平的时候它也会更宽。

另外一个重要点,落下的球不需要整个过程都在做拉伸。当它刚开始掉落的时候它应该基本上保持原有形状,之后在将要触底时,才会有最大的拉伸。从这个意义上说——不要过度使用挤压与拉伸。
第二法则 预备动作
"Anticipation"
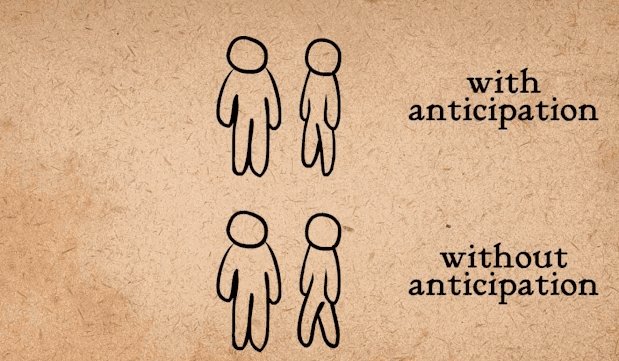
这是当一个角色为一个动作做准备时,让观众知道下一步会发生什么的一点提示,同时让动作看起来更加真实。
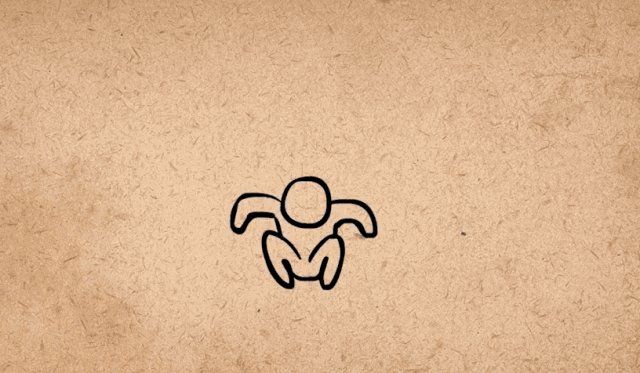
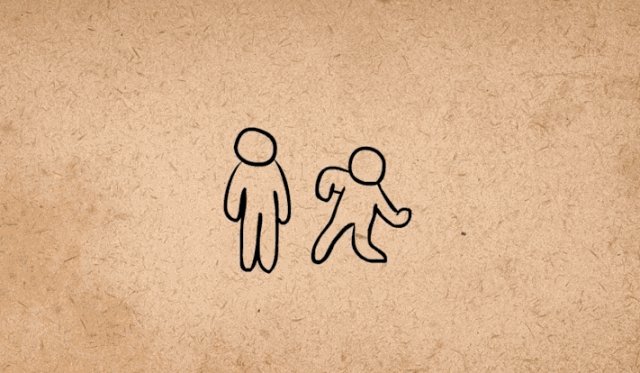
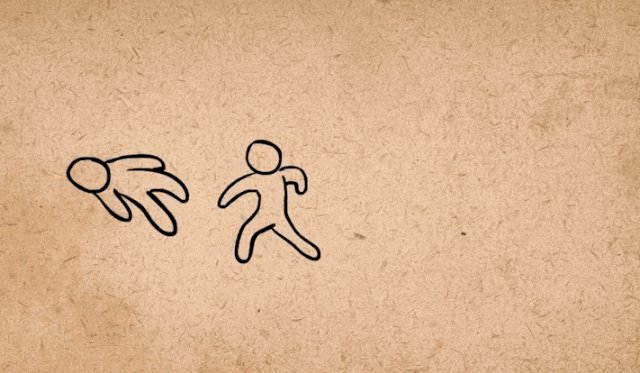
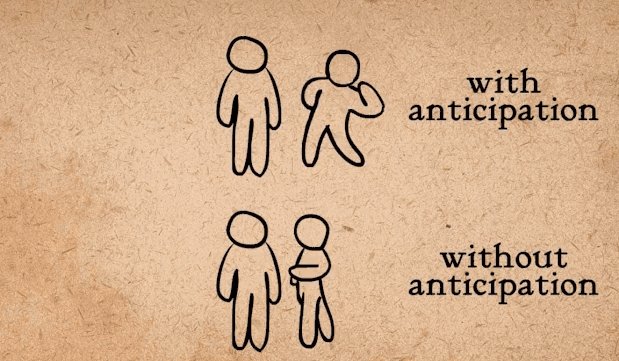
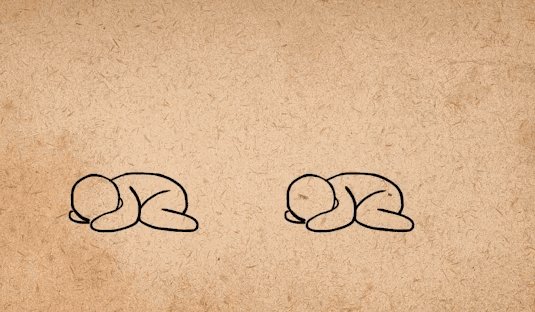
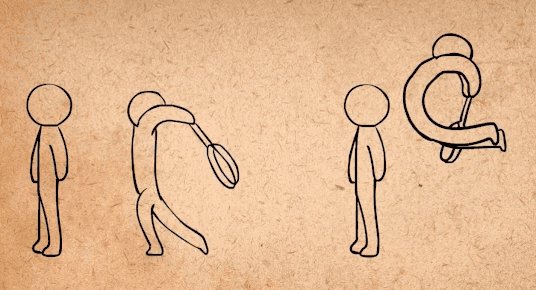
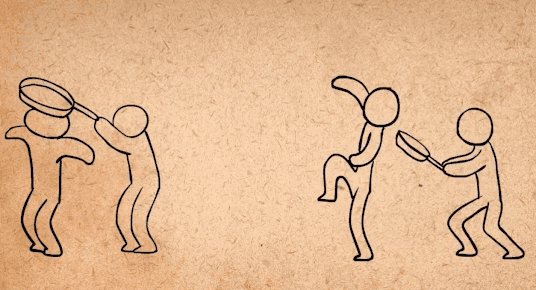
下面这个例子是在角色即将起跳的时候,纵身一跃之前,他要通过蹲下来储备能量做预备动作,就像一个弹簧在弹起之前会盘绕起来。

如果没有预备动作,角色看上去就会很不真实,因为跳跃的力量凭空而来。
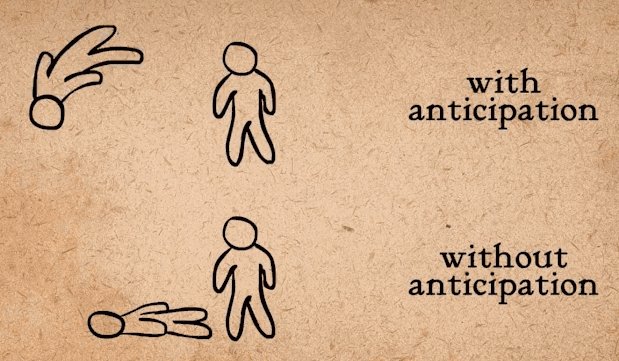
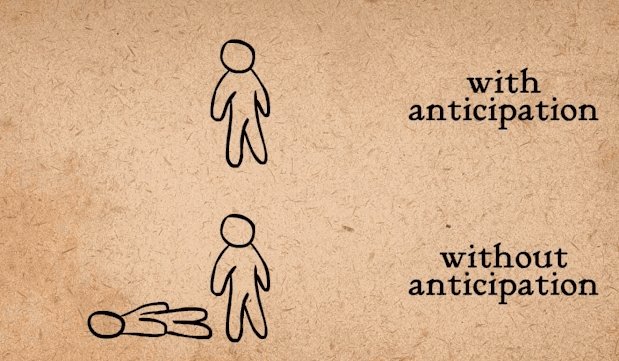
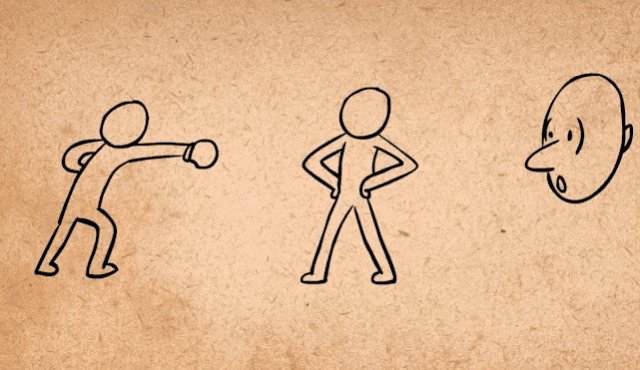
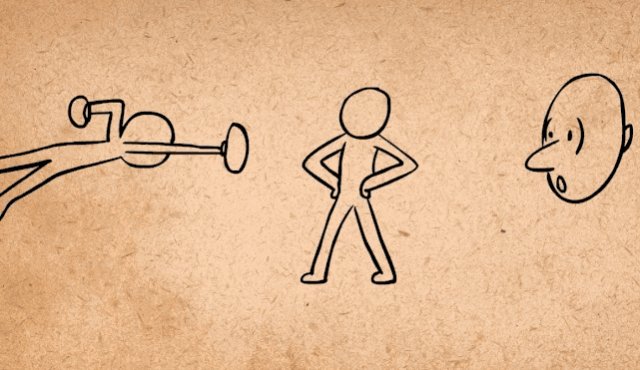
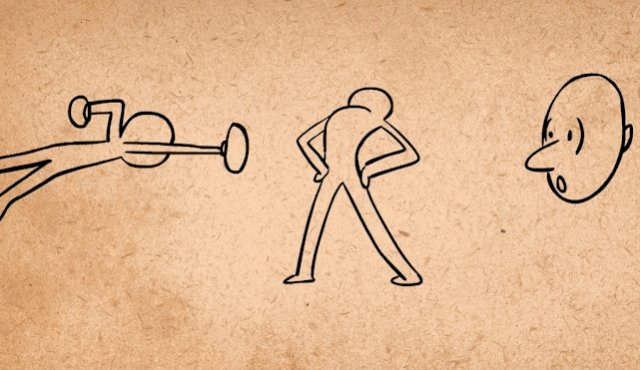
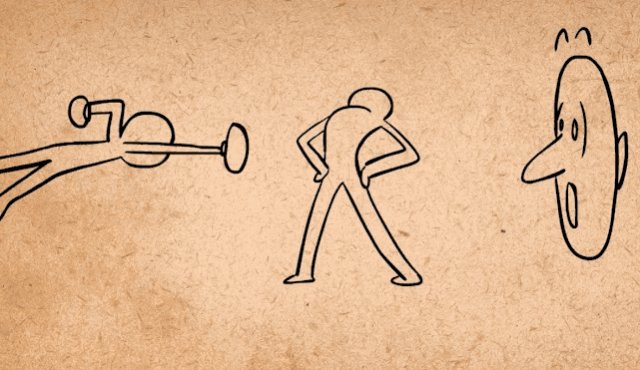
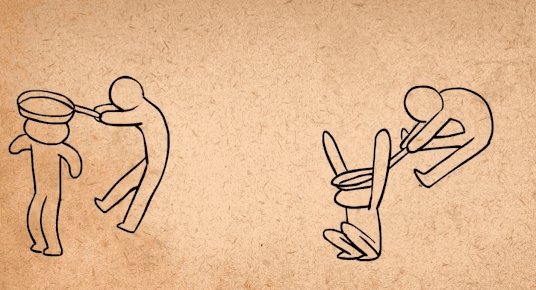
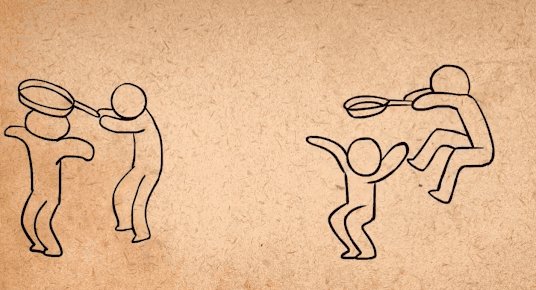
另外一个例子:

一拳猛击,为了增加冲击力并向观众传达他即将出拳的信息,他将手臂往后伸再出拳猛击,对比来看没有预备动作的拳击结果很弱。

在许多卡通动画中我们都可以看到这个,比如角色在起跑前会扭身蓄力等等。
第三法则 演出布局
"Staging"
这个法则很广泛,因为覆盖到动画的多个领域,它能应用到表演、时间控制、相机视角运镜、站位走位和环境布景。
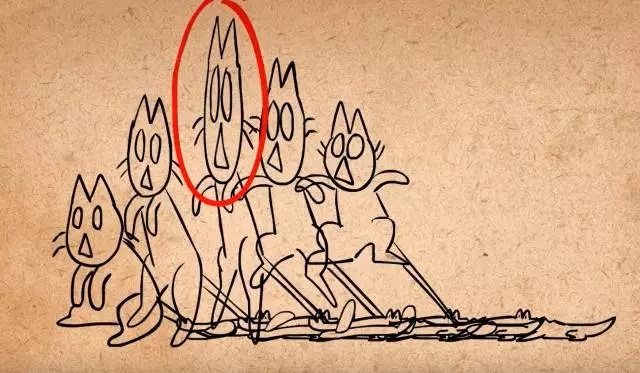
这个控制通过演出布局实现场景所有元素通力协作移动观众视点,如果演出布局糟糕,角色们都在抢镜,观众就会不知道该看哪一个。

摄像机和这有很大关系,重要的是要知道什么时候往里推和往回拉,远景适合大动作、特写适合情感表达。
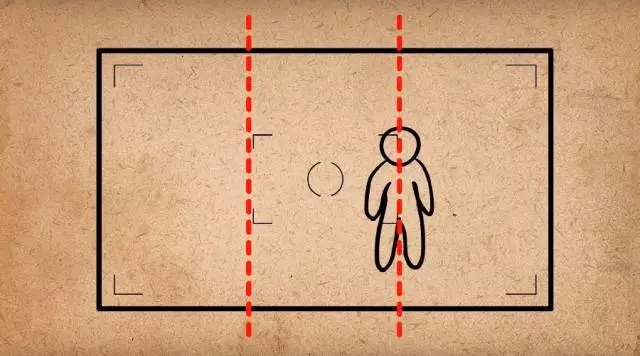
别把主要动作搁在一边,它应该在屏幕中心,或屏幕的三分之一,如果面朝一侧,则给那一侧留出更多空白空间,除非有人偷偷溜在后面,并让他们不再是画面主体。

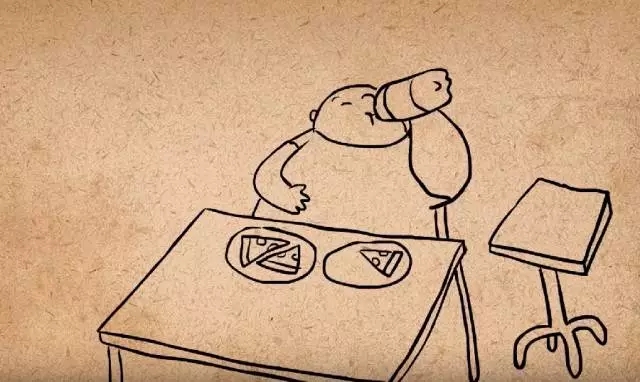
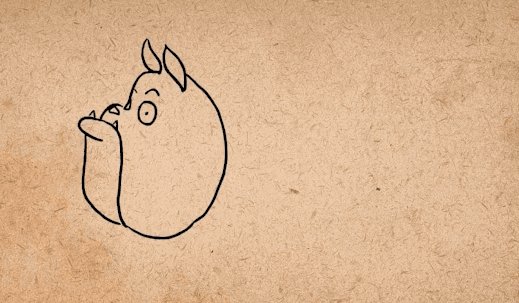
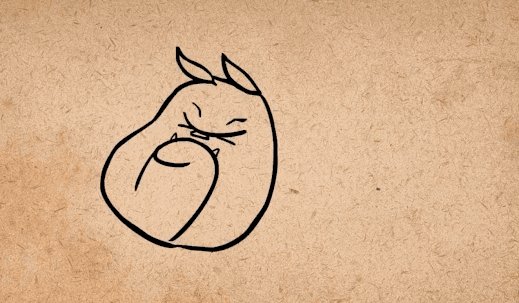
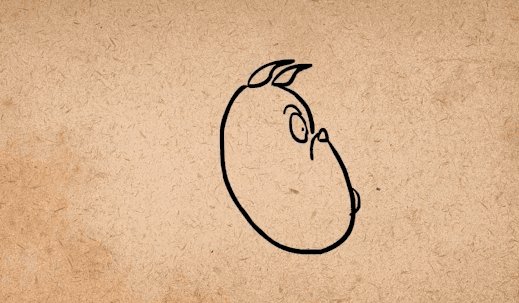
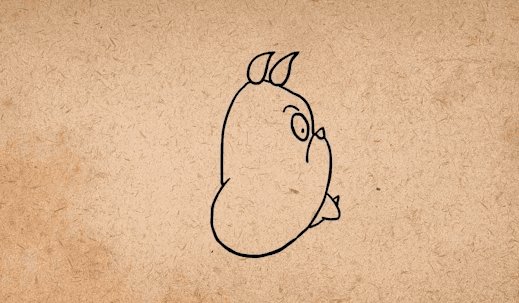
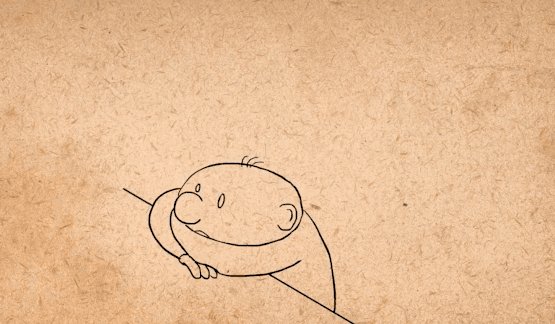
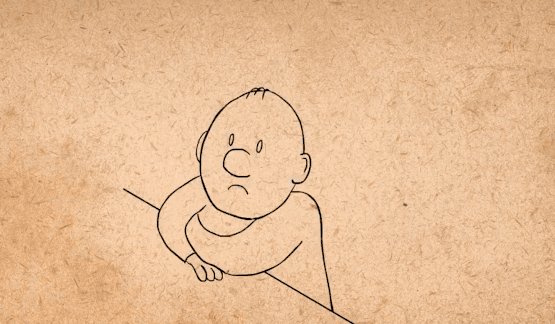
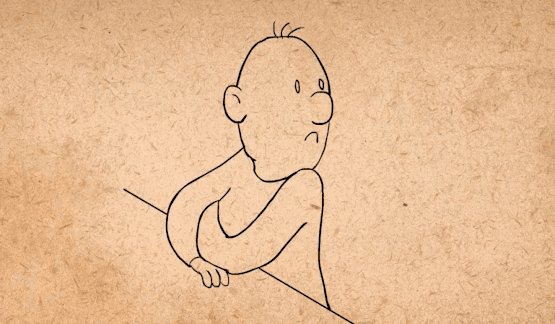
如果我们想要传达的想法是一个过度进食者,我们就可以给场景更多设置:给他更多披萨,后面加一大堆披萨盒,衣服上加污点,还可以把摄像机移动到他下方以让给他显得更大:

↓↓↓

↓↓↓

按照这种办法,你的设计就会表达得很清晰。
第四法则 连贯动作法与关键动作法
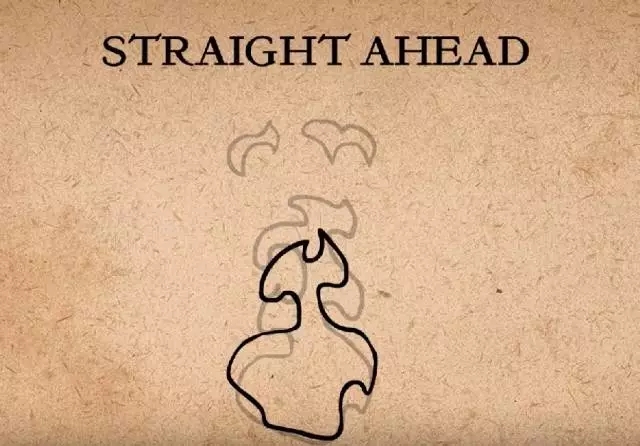
"Straight Ahead and Pose to Pose"
这个术语阐述了做动画的两种方法,第一种方法“连贯动作法”指的是:你先画完第一张,之后画第二张,接着第三张...基本就是画到哪是哪。

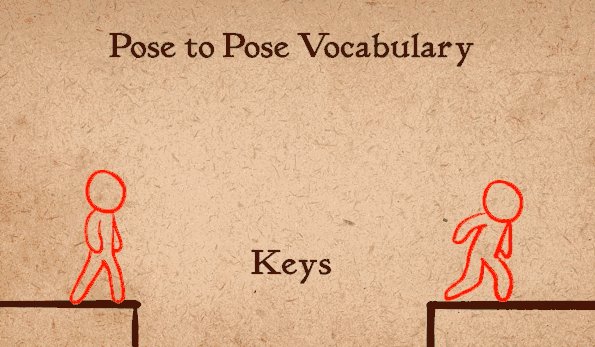
第二种方法关键动作法指的是:先画好每个主要姿势的开始和结束,之后回过头来填充中间部分。

两种方法都有好处,通常关键动作法对大多数动作而言是更好的,因为它给你最多可控性。工程前期你就对动作会是什么样的有很好的想法,不是担心角色最后位置跑偏,而是你一开始就决定好结束的位置,然后往回做。
在另一方面连贯动作法对不可预测的动画是有好处的。比如火、水粒子、尘土、爆炸。

另一个不可预测的动画是重叠动作,比方说有个松软耳朵的角色,你可以给每个姿势都画出他的耳朵,只要有根据地画出中间画便可。
但另一种方法是用关键动作法:先不画耳朵,之后用连贯动作法画耳朵。这个方法好在你可以集中于人物的运动,不用被耳朵分散注意。你也可以集中精力在耳朵的物理运动,不用被身体运动分心。这也同样适用于头发、尾巴,和其他附加物。

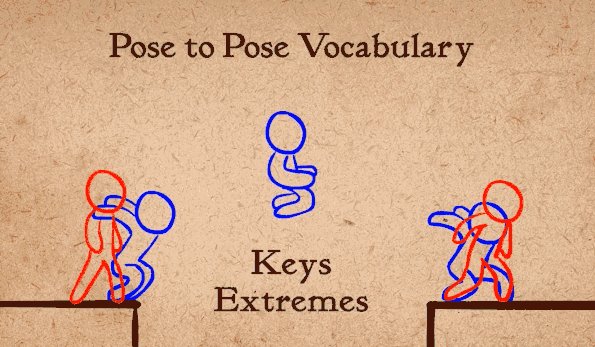
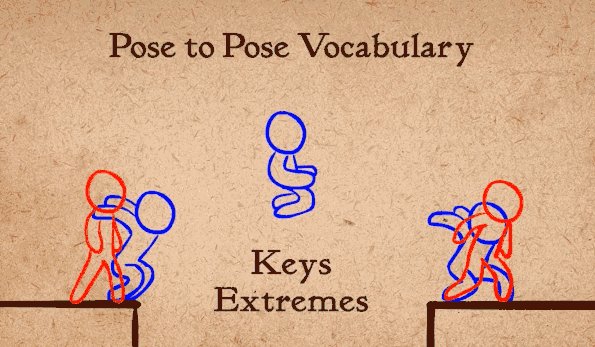
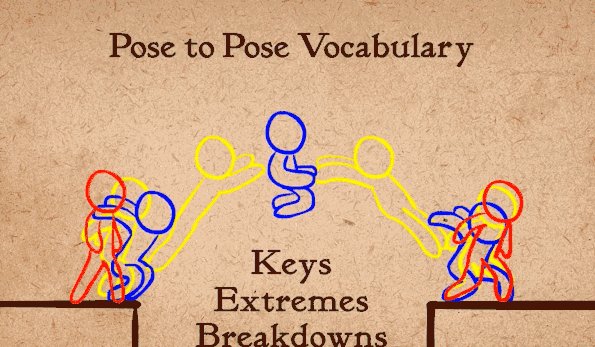
当你用关键动作法工作的时候,有几个相应的单词:主要姿势叫关键张(Keys),次要姿势叫极端张(原画/Extremes),往下分解姿势叫细分张(小原画/Breakdowns)。

先画关键张,画到最好,随后用原画决定角色在每个方向上的最远程度,然后用小原画决定如何连接原画。这时候你就可以开始做中间画。这样分层嵌套工作会给你最多可操控性,与关键动作法与连贯动作法有所不同,这就像在关键动作法里再分层套用关键动作法,因为你在画下一层姿势之前要先完善好这一层姿势。
“Follow Through and Overlapping Action”
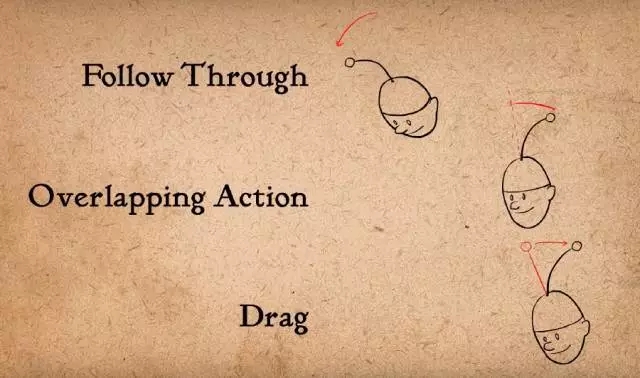
这是一个把身体的各部位及附加物与身体分开的技术,在身体运动停止时继续运动,通常和另一个技术“拖拽”有关系。

这些名词都用不同方式阐述同一件事,比如,跟随动作说的是身体静止后身体部件(由于惯性)还在继续运动;重叠动作说的是主体和它的其他部件的时间错开(产生重叠效果);拖拽说的是延迟身体各部位跟主体之间运动的技巧。

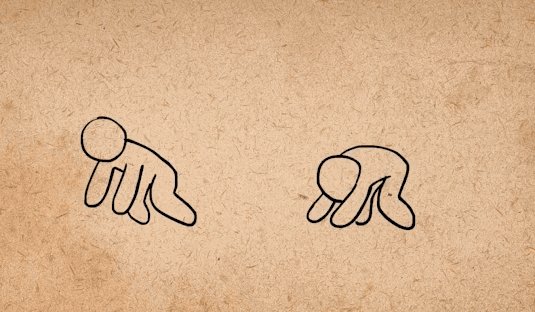
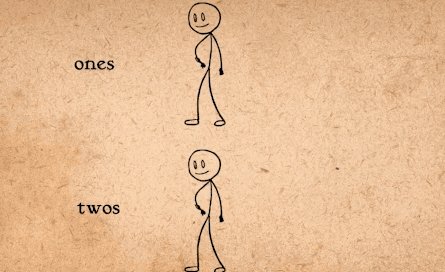
这三个基本上都在从不同方面解释同一件事,跟随动作与重叠动作给角色添加更多的真实感。这是有跟随动作与重叠动作,以及没有跟随动作与重叠动作的角色。
但主体动,次物体的尾部应该是最后跟上的。当身体停住,尾部在静止前应该从最远的地方跟随过去,不只适用于附加物,整个身体也是。

当到静止时身体通常会有跟随动作再归位。正如角色起跳时要有预备动作他落地时也要有跟随动作。有时角色下垂的皮肤,可以当作分开的带有拖拽和跟随动作的实体。

和挤压与拉伸类似,你给拖拽动作的量表明了它的质量。

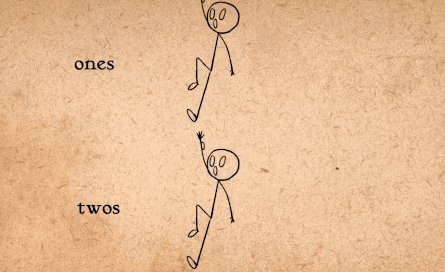
重叠动作也可以帮助分解动画增添趣味,如果我们错开手臂和腿的动作,动画看上去更加优美。如果角色从地上起身,我们可以错开上半身和下半身,让它看上去没那么容易,并且更贴合实际。
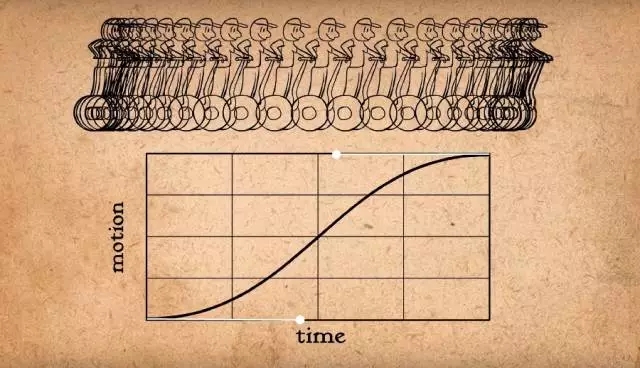
"Slow In and Slow Out"
这一法则指的是:几乎所有运动都是缓慢开始,之后加速,最后缓慢结束。

这是实现逼真运动的重要原则之一,没有渐快与渐慢事物看上去更加机械化,那是因为机器人是唯一所有部件都匀速运动的事物。

比如你不应在弹球碰到地面时用渐慢 ,但你会在它弹起来的时候加渐慢,你不会让离枪的子弹渐快,但因为子弹猛地爆出你会让枪支渐慢。

如果运动足够快,使用这个法则能允许你只画一个中间张,画一个中间张,然后在两边添加帧,往正确方向稍微倾斜就可以了。
有时你甚至不用画中间张,这种运动能在3D中用很陡的曲线实现,很多人画动画失去耐心就把下一帧画得离开始很远,这样角色从完全静止到突然飞快就很不真实。所以加多几张画给它做缓和可以解决问题,解决跳跃动画的好方法是分析画与画之间的间隔,它们应该是平均分隔开越往开始和结束的画越密集,而中间的画间隔更远。
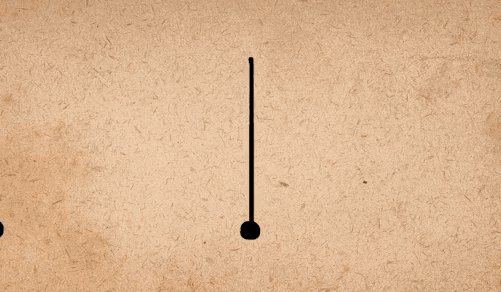
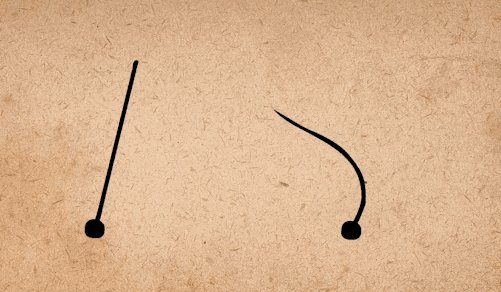
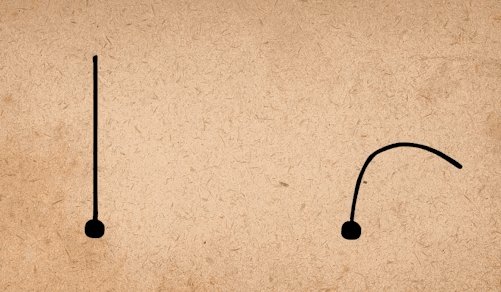
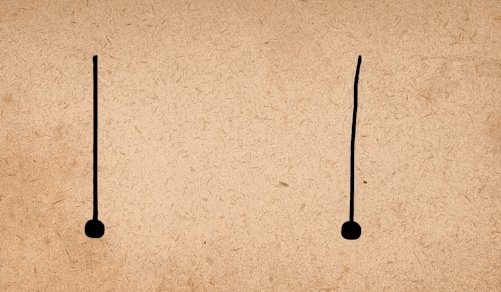
第七法则 弧线运动
"Arcs"
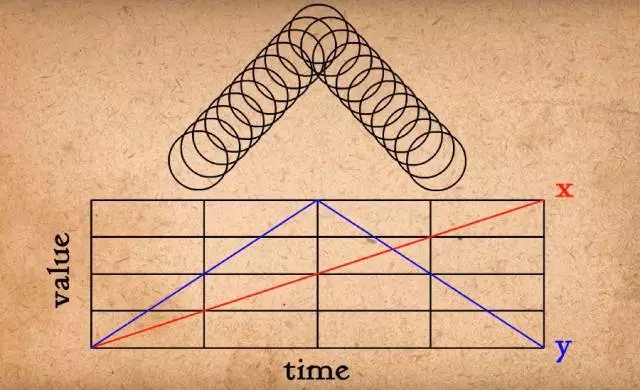
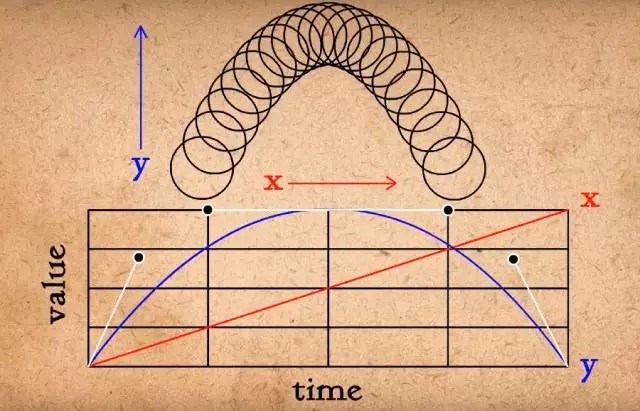
很少有生物体可以很规整地进行机械化的上下进出动作,大多数生物会沿一个圆形路径运动 也叫弧线运动。
比方说我们有这些关键姿势并被告知要做中间张。单纯取中间点做中间张是行不通的,因为这看上去过于机械化。球体需要遵循弧线运动,当然我们也需要考虑由于重力引起的渐快与渐慢。在3D和MG动画中我们可以将X轴保持不变,给Y轴加渐快与渐慢 以达到这个效果,这就给球体一个弧线运动。


现在我们来看看这个转头:

(第二次转头加上一个弧线运动,会显得人物更鲜活)
弧线运动可以加在几乎任何物体的运动上,这个人即将落地,我们给他身体加弧线运动:

(第一次没有加弧线运动,第二、三次是加上弧线运动之后的效果)
当运动非常快的时候,你可以以残影的形式加弧线运动,取开始和结束的动作,在中间画一条弧线,然后用同样的颜色填充它,在动作的结尾可能稍带透明或碎片感。


“Secondary Action”
这个法则经常和重叠动作有关,意味着非常不一样的东西。附属动作指的是支持主要动作的姿势,给角色动画增加更多维度。
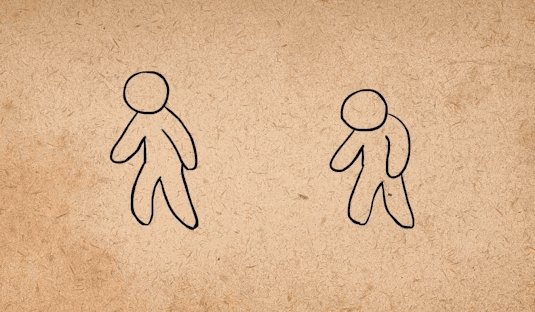
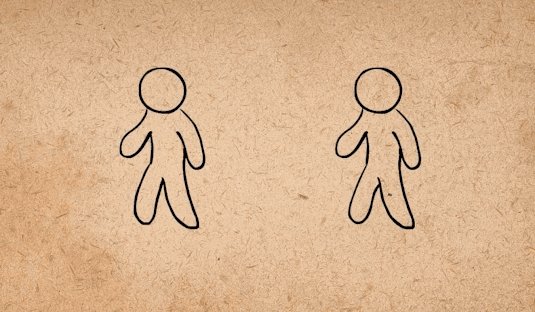
比如一个角色可能在生气地走路,首要动作是腿部,附属动作是其他东西。手臂摇摆、头部摆动和面部运动。

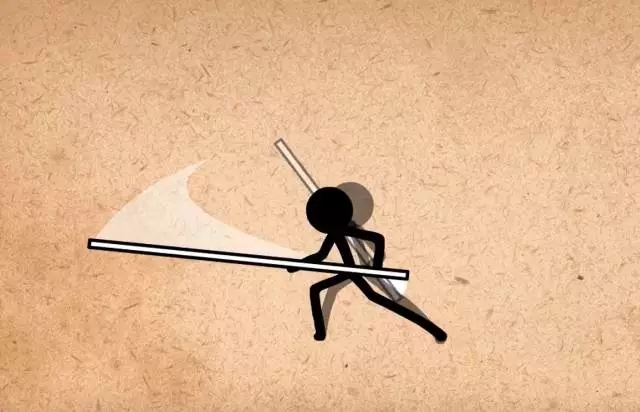
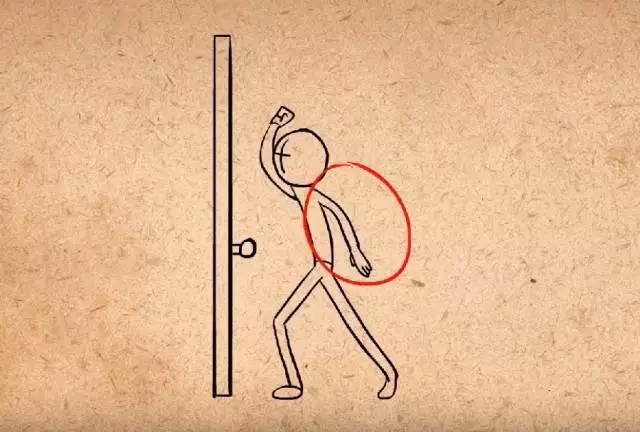
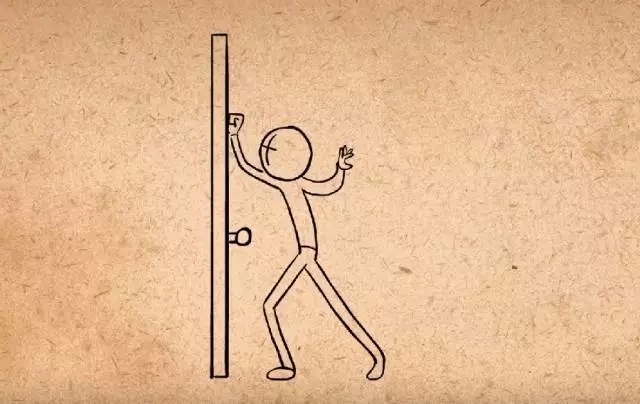
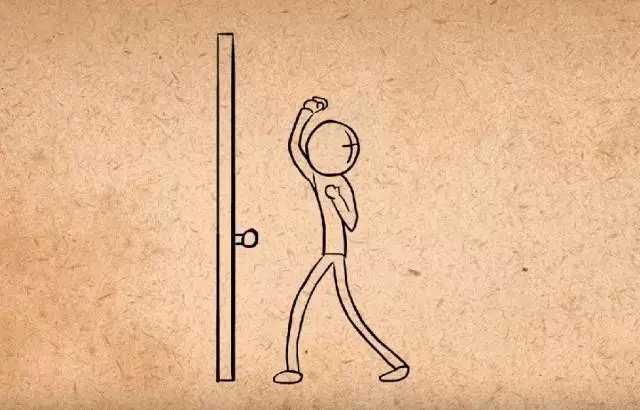
比如说角色要去敲门,另一只手的附属动作会补充说明是怎样敲的门。

如果是拳头,他看上去很生气;

如果是兰花指,就给他优雅快乐的气氛;

如果在敲门前握住手紧紧夹着,同时头来回看,说明他不想被发现。

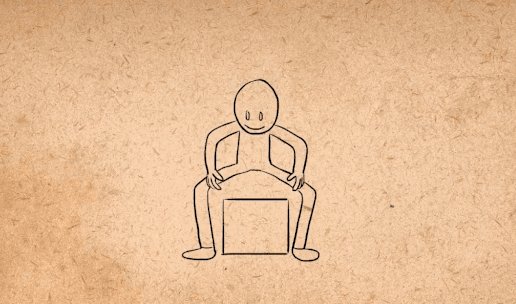
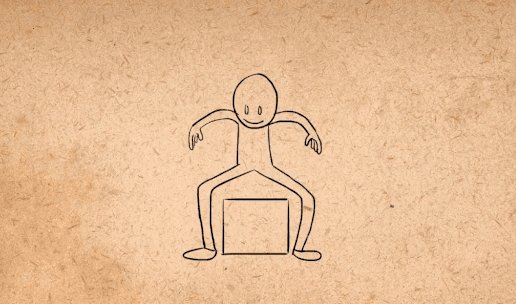
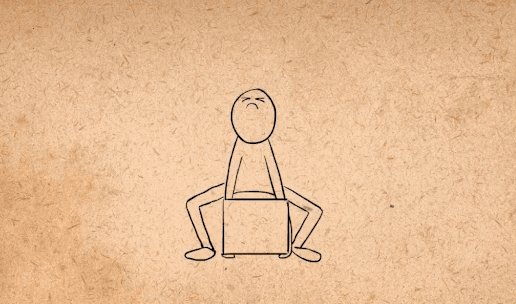
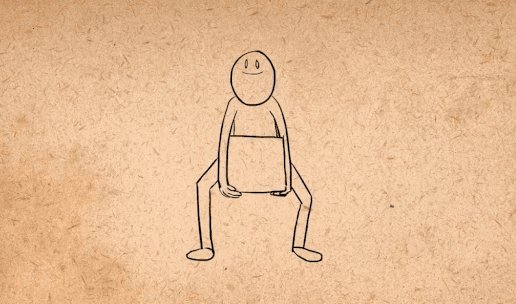
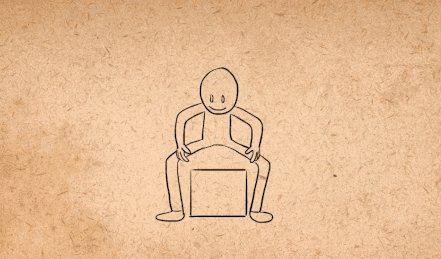
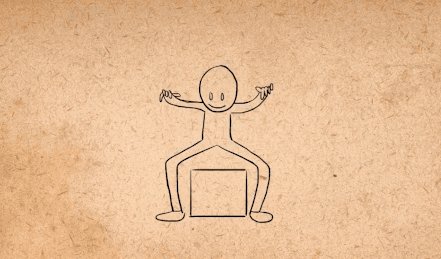
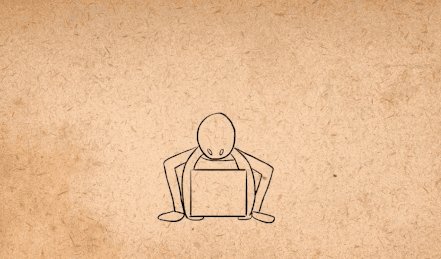
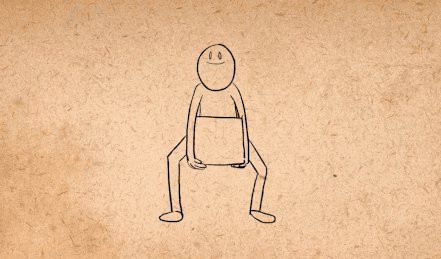
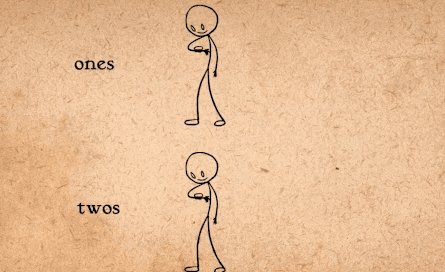
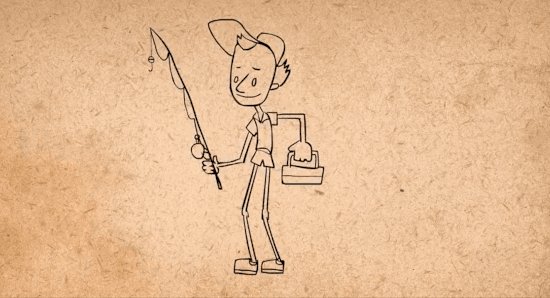
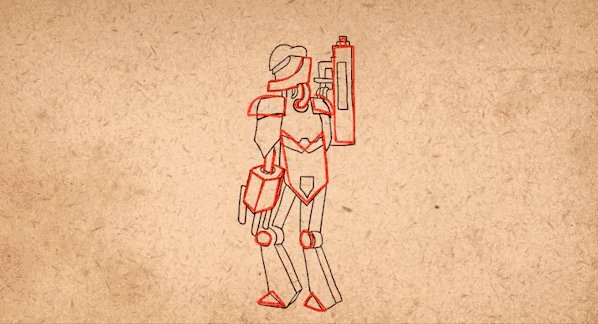
这家伙在搬起一个箱子,我们可以让他更有个性,先把手合到一起搓一搓,然后摊开在空中准备去举箱子:


这就是为什么演出布局在附属动作中很重要,首要动作是搬箱子,但附属动作给搬的动作添加更多层次维度。
"Timing"
这个法则说明人物个性和动画本质在很大程度受每个主要动作间使用的帧数影响。基本上如果你在两个主要姿势中间有许多张紧密挨在一起,动作会非常慢。如果有几张相距甚远, 动作会非常快。

越少的画意味着越快,越多的画意味着越慢。
电影的标准帧速率是24帧每秒,如果每一帧都有一幅画,每秒24幅画则为一拍一;如果每两帧一幅画则为一拍二;每三帧则为一拍三,以此类推。
由于某些原因,一拍二比一拍一更常用。首先,一拍二将工作量减掉一半;其次,相比一拍一,一拍二让慢动作更顺畅,因为在两个很接近的画之间加中间张会导致动画抖动。一些人说一拍二也对快动作更好,因为给我们动画灵气和精神,否则用一拍一就时间太平均,不够活泼生动。

但一拍一对于需要被观察到的快动作,如打斗或一连串活动很有必要。在姿势之间加多少画都依个人选择,一些人对帧数的选择多少取决于运动的多少,这可以让动画更有动态效果。
"Exaggeration"
基本上每个动作、造型,和表情都可以进一步加强,以增加给观众的印象。

迪士尼早期动画师会感到困惑,因为华特告诉他们添加更多的真实感,但当他们修改后他会批评结果不够夸张。在华特看来(真实与夸张)可能没什么不同,逼真不意味着让物理和比例更接近现实,而是让想法或动作更加明显真实。

如果一个角色很伤心的话,让他更伤心;开心的话,让他更开心;担心的话,让他更忧心忡忡;疯狂的话,让他更野。
夸张不意味着更多的扭曲,而是更具说服力。

当运动很快时,夸张的手法要更大一些以引起人们注意,这一静止帧看上去过分夸张一点也不逼真,但当你播放,在运动中看上去就没那么过分了。

为了彰显它的存在,你可以让他在屏幕的时间更长一点或者让它更极端,由于很难断定需要夸张的程度是多少,一个好办法是先把夸张做到过犹不及,然后回过头来修改,直到满意为止。这样你就可以事先看到整个范围,而不用在黑暗中摸爬滚打。
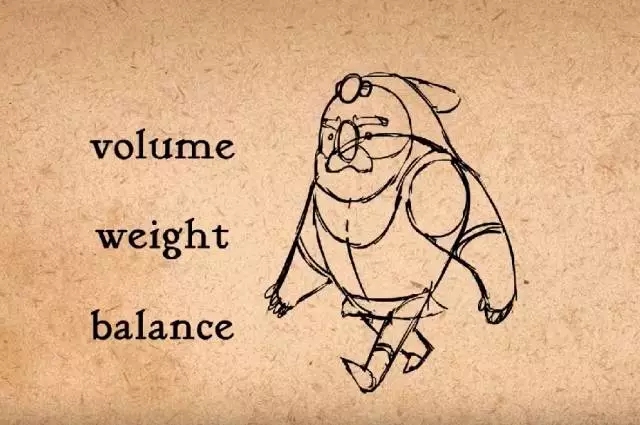
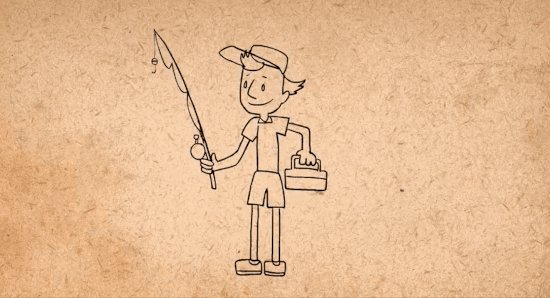
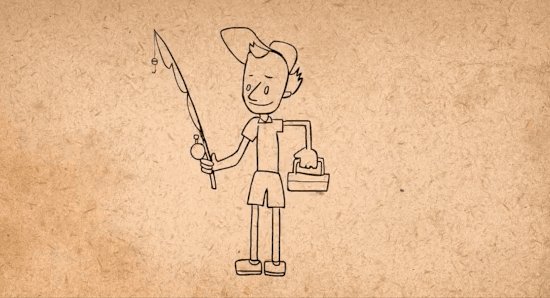
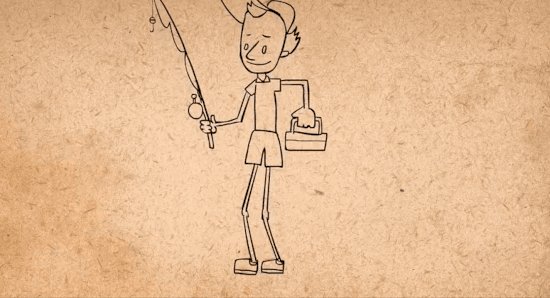
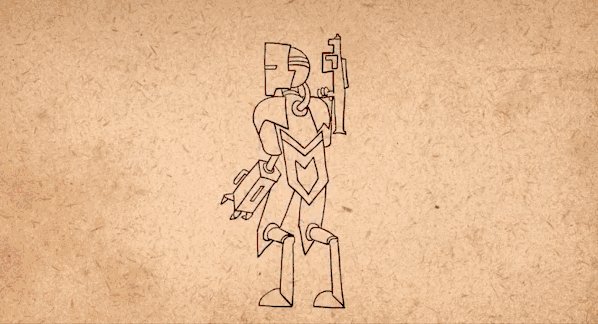
"Solid Drawing"
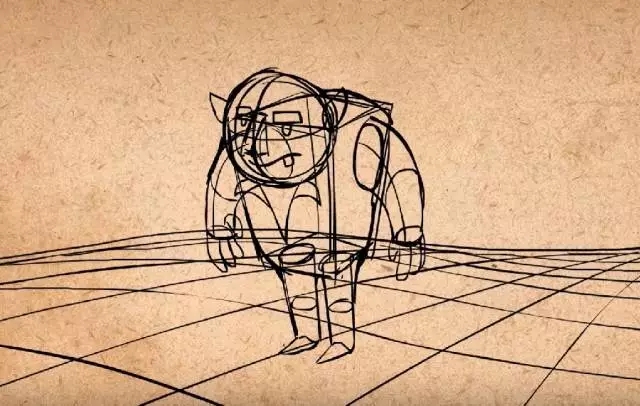
这个法则是要确保形体看上去像在有体积、重量和平衡的三维空间中。如果能够从各个角度画出角色,动画会变得容易很多,这需要有三维透视画法的知识。

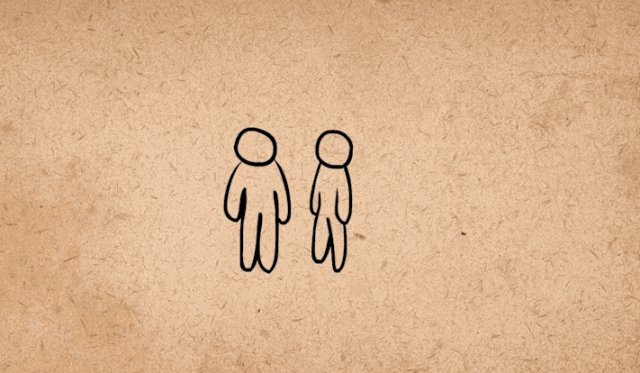
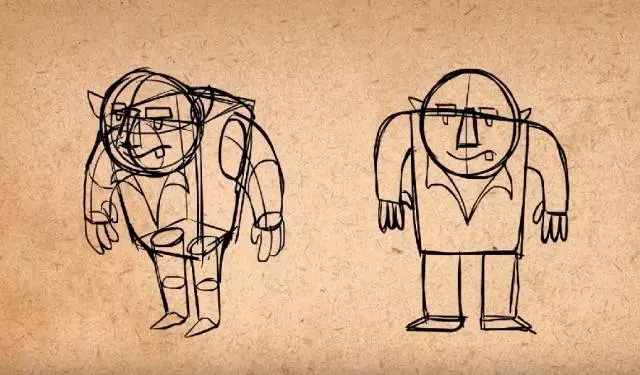
举个例子:当你画球体的一条线,线必须在球体轮廓表面上,直线会立马让圆圈看上去很平;画立方体的时候,避免画平行线,线应该弯向消失点,否则看上就是个扁平标志或标识;给角色画草图轮廓的时候,使用如球体、立方体和圆柱体的基本立体形状去塑造角色,而不是用圆圈、正方形和矩形。这会帮你注意到他们所在的空间。

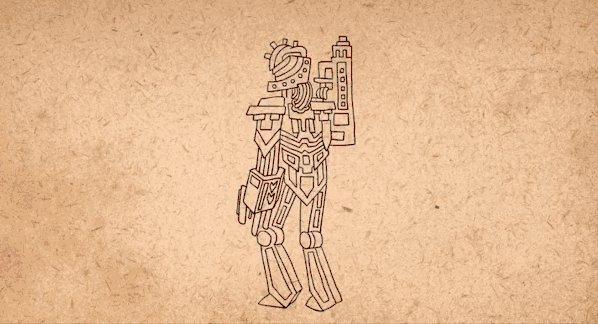
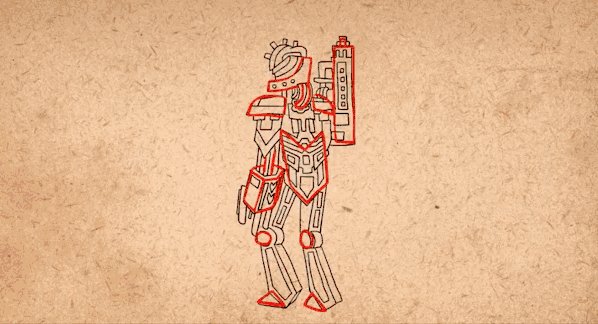
(这个方法可以使你避免画出右边那种平面化的造型。)
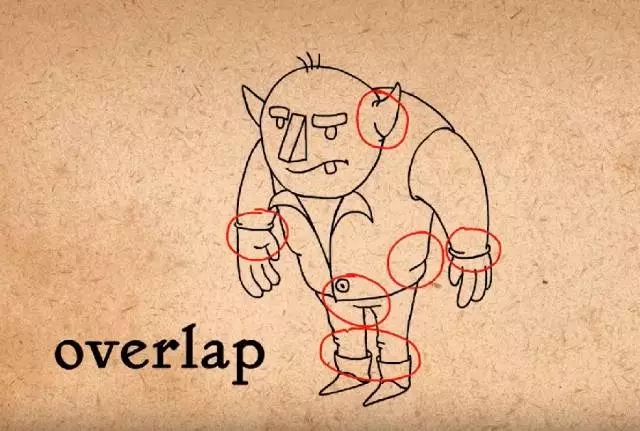
另一件你可以做的事情就是在地面画透视线。追踪他们到摄像机的距离,以便知道什么时候该画大或画小;当给角色做干净线条的时候,要十分留意重叠,并尽可能加进来。


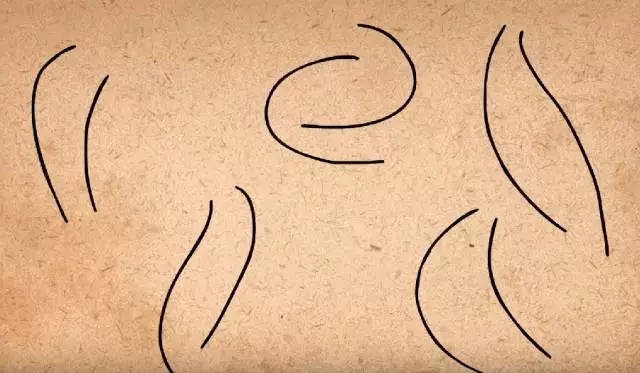
另一个注意点是画线的时候避开对称 ,对称线看着很平,试试用一对曲线组成直线或是偏移两条曲线,让它看上去更加自然动感。

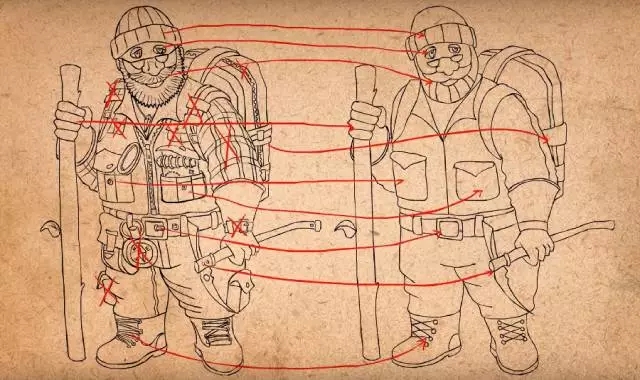
"Appeal"
基本上你给角色做的动画应该要在某种程度上吸引人去看,它们应该有能惹人喜欢的超凡魅力。这不仅适用于故事主角,也适用于反派角色和其他角色。

吸引力并不总是意味着好看,也可以意味着有趣。从看上去有趣来说,坏人应该是惹人喜欢的,令人费解的棘手问题是每个人对吸引力有不同的标准。然而只要给你的角色一个有活力的设计,就可以极大地提高它的吸引力。
这里有三个步骤:
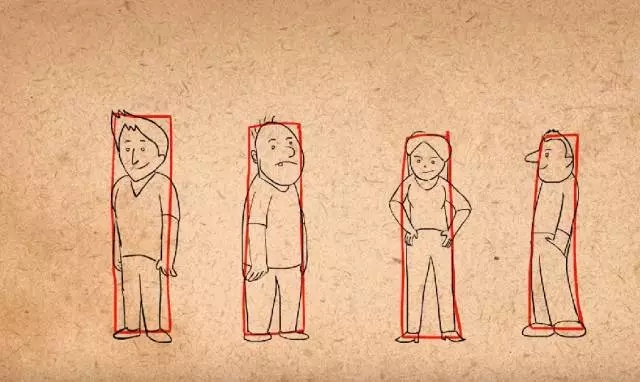
首先,使用大量的几何形状。与其为每个角色用同样的形状,不如尝试不同形状。因为角色能够拥有的疯狂外形没有限制。每个好的角色设计都从一个清晰的形状开始。


第二,玩转比例。
卡通画家经常夸大我们觉得有趣的事情并缩小我们觉得丑陋或无趣的地方。
举个例子,他们可能放大头部和眼睛,收缩身体,把手放大。找到能定义角色个性的方面,之后重点表现,经常可以创造更有吸引力的设计。
第三,最简原则。
过多的信息会让角色复杂化,并且做起动画更难更受限。这是一个插画和动画的区别,你必须对动画角色的细节进行筛选保留,因为你会画数百次这些细节。

通过使用这些方法,的确可以立即使角色生动起来!



下面是学术趴独家翻译视频完整版。详细的讲解和案例分析,在视频中会更加丰富和清晰哦!
(转载自动画学术趴)
世界级的动画师和视觉特效艺术家,3D计算机动画的先驱之一,前迪士尼2D动画部门副总裁James Varabkanich拥有40年的工作经验,新片场学院推出了他主讲的课程《动画角色设计的思维与创作》,目前正在预售特惠中

在这门课程中,James老师通过多年的行业经验设计了一套循序渐进的学习方法:从角色的整体设计到局部创作,从角色的最初构思到个性表达,从静态的角色到动态的展示等,让同学们充分理解和学习如何掌握角色设计的技巧和原理。
James老师将重点讲述迪士尼动画师在角色创作过程中的思维模式和创作方法。角色设计不同于绘画临摹,更要懂得创作的根本逻辑和方法,加上持之以恒的练习,相信每个人都可以成为出色的角色设计师!
课程试听
本站文字和内容均为作者原创或翻译,新片场不会对原创文章作任何编辑。转载前请务必通知本站并注明内容来源(新片场)附以原文链接( http://www.xinpianchang.com/e14570 )。 本站内容欢迎分享,但拒绝有商业目的的转载!

互联网ICP备案:京ICP备14003808号-1
京公网安备11010102002903号
评论